| Vista Calendar (Calendario) |
Para adicionar una vista Calendario a nuestro modelo (Ver Caso de estudio), creamos un nuevo <record>, pero esta vez el elemento raíz será <calendar></calendar> tal como se muestra a continuación.
<record id="book_calendar_view" model="ir.ui.view">
<field name="name">tutorial.book.calendar</field>
<field name="model">tutorial.book</field>
<field name="arch" type="xml">
<calendar string="Books" date_start="publish_date" color="state" quick_add="False" mode="month"
event_open_popup="1">
<field name="name"/>
<field name="publish_date"/>
<field name="author"/>
<field name="partner_ids" write_model="calendar.contacts" write_field="partner_id" avatar_field="image_small"/>
</calendar>
</field>
</record>
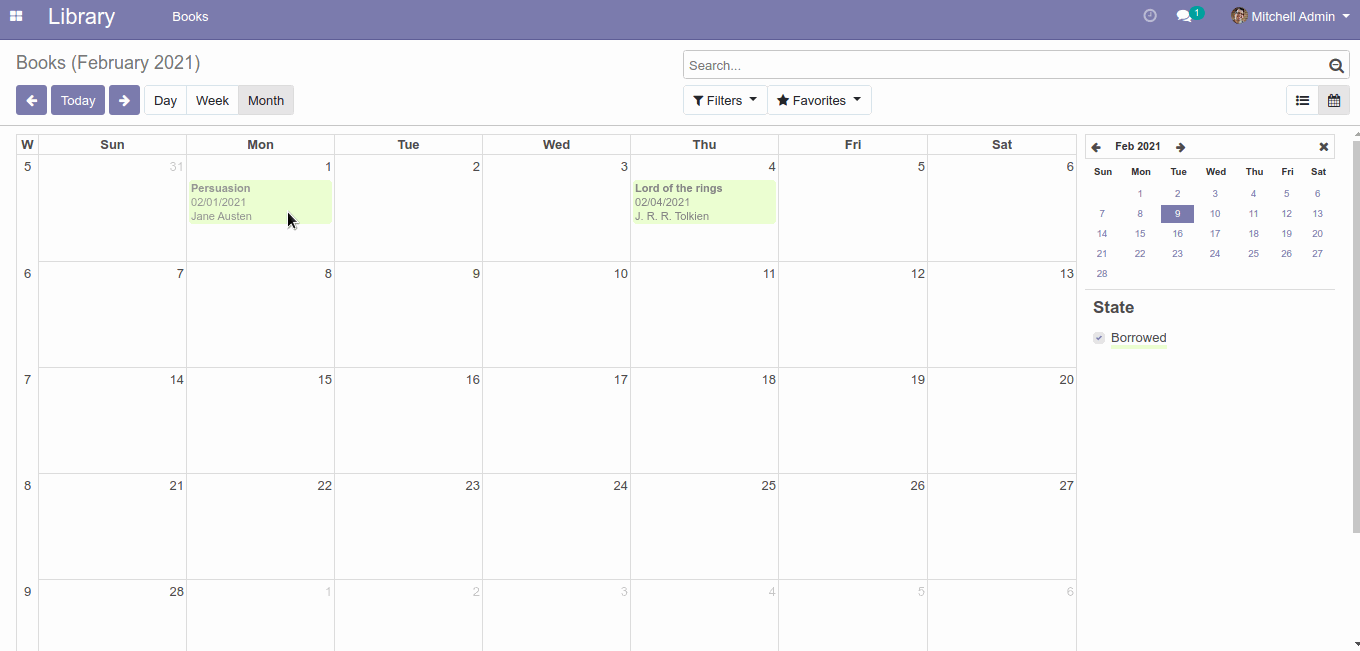
La vista calendario muestra los registros como eventos en un calendario diario, semanal, mensual (y a partir de Odoo 14 también se incluye el calendario anual).
Los atributos que podemos usar acá son los siguientes:
date_start (requerido)
Nombre del campo (fecha) que marcará el inicio del evento de calendario.
date_stop
Nombre del campo (fecha) que marcará el final del evento de calendario. Es opcional, pero si se establece este atributo, los registros se convierten en ‘drag and drop’ en el calendario, o sea, se pueden arrastrar para ubicarlos en un período diferente.
date_delay
Alternativo a date_stop, para establecer la duración del evento de calendario en lugar de especificar directamente la fecha de finalización.
color
Nombre del campo que se usará para clasificación por colores. Los registros con el mismo valor en este campo se mostrarán del mismo color. Se mostrará en la barra lateral del calendario Nombre del registro/Imagen avatar (Si tiene avatar).
readonly_form_view_id (opcional)
Se especifica el id de la vista que se mostrará en modo readonly al presionar el registro.
form_view_id (opcional)
Se especifica el id de la vista que se mostrará cuando el usuario trate de crear o editar un registro desde el calendario. Si no se establece, se mostrará la vista formulario anclada al action que levanta esta vista calendario.
event_open_popup
Si se establece como TRUE o ‘1’, el calendario mostrará los registros en forma de pop up.
quick_add
Habilita la opción de creación rápida, mostrando un formulario básico para registrar solo el nombre y la fecha de registro (la fecha del click).
all_day
Si se marca como TRUE, indica que el evento dura todo el día.
mode
Modo para mostrar el calendario de forma predeterminada. A escoger entre las opciones: day, week, month (A partir de la versión 14 se incluye también el modo year)
<field>
Se usa para declarar los campos a agregar o que se quieren mostrar en la tarjeta que aparece dentro del calendario. Sugiero incluir acá solo los campos que nos arrojan información valiosa y de rápido entendimiento, de otro modo estaríamos sobrecargando la vista calendario de forma contraproducente.
A estos campos les podemos poner atributos como:
invisible
avatar_field : Solo para campos x2many, para mostrar en la tarjeta el avatar (si lo tiene) en lugar del name del registro relacionado.
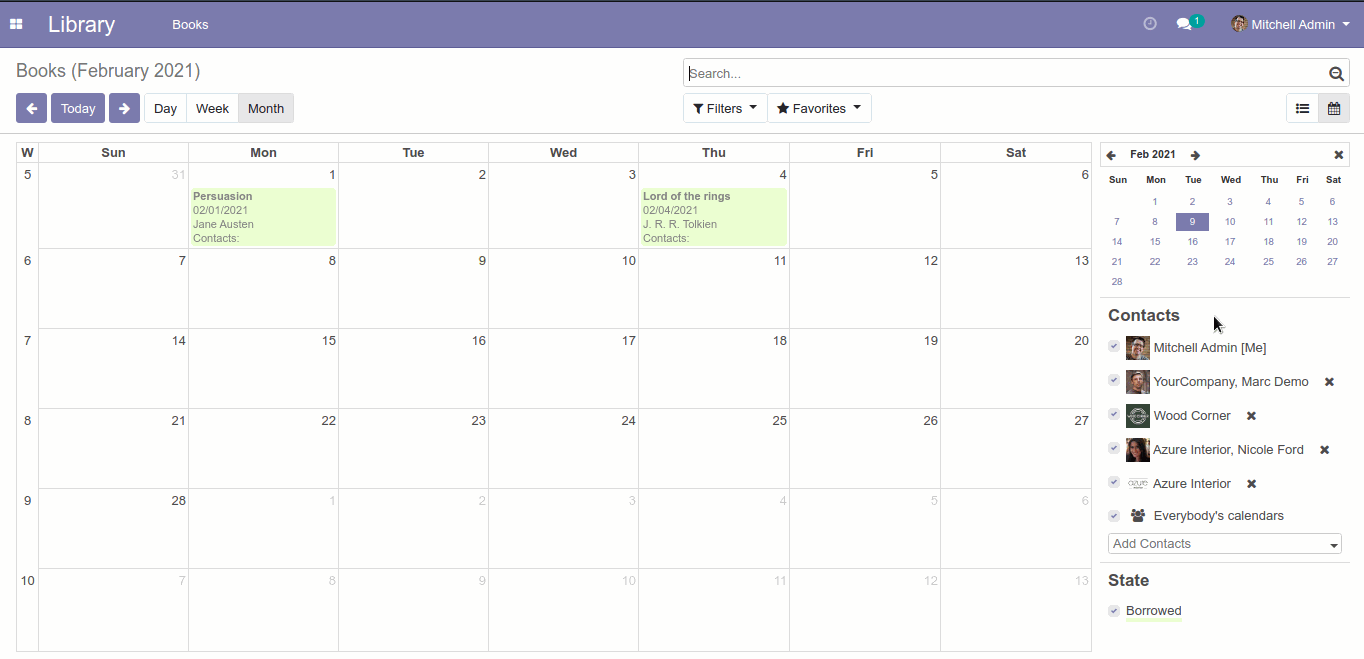
write_model and write_field: Puedes adicionar un filtro y guardar el resultado en el modelo definido. El filtro se mostrará en la barrita lateral (Ejemplo: filtrar por contactos).
Como hemos adicionado el campo partner_ids para asociar contactos asistentes a nuestro evento de calendario, actualizamos nuestro modelo con este campo. El resultado será el que se muestra en la imagen siguiente.
class TBook(models.Model):_name = 'tutorial.book'
_inherit = ['mail.thread']
_description = 'Book Description'
name = fields.Char('Name')
is_classic = fields.Boolean('Is classic?', default=False)
description = fields.Text('Description')
publish_date = fields.Date('Publish date')
pages_count = fields.Integer('Pages Count', default=1)
state = fields.Selection([('available', 'Available'), ('borrowed', 'Borrowed')], 'State', default='available')
author = fields.Char('Author(s) name')
partner_ids = fields.Many2many('res.partner', 'partner_book_rel', 'partner_id', 'book_id', 'Contacts')

A continuación actualizamos nuestro action (el que habíamos establecido para las vistas Form y Tree), para que también se muestre nuestra vista calendar como opción en la esquina superior derecha.
<record id="book_act_window" model="ir.actions.act_window">
<field name="name">Books</field>
<field name="res_model">tutorial.book</field>
<field name="view_type">form</field>
<field name="view_mode">tree,form,calendar</field>
<field name="help" type="html">
<p class="oe_view_nocontent_create">
There is no book added yet. Click here to add a new Book.
</p>
</field>
</record>
| Vista Pivot (tabla dinámica) |
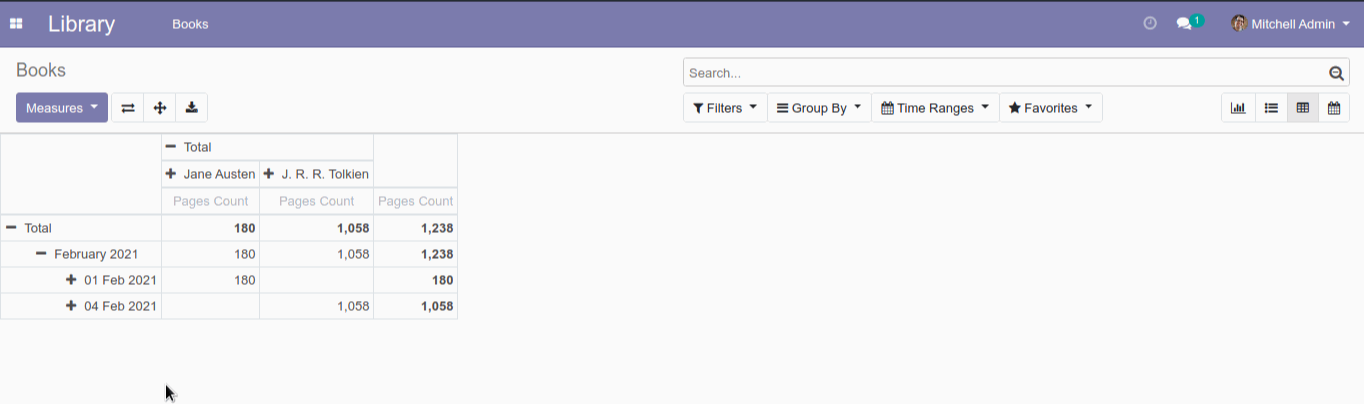
La vista pivot nos permitirá personalizar un reporte de los registros de nuestro modelo de forma muy versátil. El elemento raíz es <pivot></pivot>, el cual puede tener atributos como los siguientes:
disable_linking
Si se establece como True, se deshabilita la opción de relacionar la celda con la vista tree.
display_quantity
Si se establece como True, se mostrará la columna Cantidad de forma predeterminada.
default_order
Se le asigna el valor del nombre de un campo de tipo measure y si es ascendente o descendente para establecer la forma de ordenamiento en esta vista.
Dentro de la etiqueta <pivot> solo se permite <field>, aunque este puede aceptar varios atributos:
Name: Nombre del campo requerido.
String: Nombre a mostrar.
Type: Define cómo será usado este campo. Los posibles valores son:
Row: Si no especificas el tipo, tomará este valor.
Col: Se usa como agrupador en sentido de columnas.
Measure: Campo usado para mostrar totales (aggregate)...
Interval: Se usa en campos de tipo date y datetime. Agrupa según las opciones day, week, month (y en la versión 14 también se agrupa por año)
<record id="book_pivot_view" model="ir.ui.view">
<field name="name">tutorial.book.pivot</field>
<field name="model">tutorial.book</field>
<field name="arch" type="xml">
<pivot string="Tutorial Books">
<field name="pages_count" type="measure"/>
<field name="is_classic" type="row"/>
<field name="author" type="col"/>
</pivot>
</field>
</record>
Nuevamente procedemos a actualizar nuestro action para que también muestre nuestra vista pivot como opción en la esquina superior derecha.
<record id="book_act_window" model="ir.actions.act_window">
<field name="name">Books</field>
<field name="res_model">tutorial.book</field>
<field name="view_type">form</field>
<field name="view_mode">tree,form,calendar,pivot</field>
<field name="help" type="html">
<p class="oe_view_nocontent_create">
There is no book added yet. Click here to add a new Book.
</p>
</field>
</record>
Y ya podemos mostrar nuestros registros en una tabla dinámica que nos permita hacer distintos niveles de análisis sobre nuestra información... incluso exportar el reporte personalizado en formato EXCEL.
Nuestro registro de libros ya nos permite visualizar la información en forma de: Formulario, Listado, Calendario, Tabla dinámica o Pivot y también nos permite hacer búsquedas.
Continuará ;)